Le han prestado atención a los convenios en MVC? Se han fijado lo sencillo que resulta crear un proyecto? A poco no se asombraron que al terminar de crearse, ya es completamente funcional? En lo personal creo que es algo loable y debemos reconocer el esfuerzo de entregarnos una plantilla tan completa.
Pero le han prestado atención a las estructura, a la forma en que los componentes, las clases, las bibliotecas, los estilos y todo en conjunto se interrelacionan para lograr que estas aplicaciones sean tan versátiles? Descubramos estos detalles…
Convenio sobre configuración.
Este principio simplifica en gran manera la creación de proyectos usando la plataforma MVC. También se le denomina código por convenio. La idea es muy sencilla: En vez de complicarnos la existencia escribiendo complejas reglas de configuración para lograr que las cosas funcionen, solo debemos seguir algunos lineamientos sobre cómo hacer las cosas.
Por ejemplo:
- Un controller debe recibir como nombre, la entidad y la palabra controller: ClientesController.
- Las vistas se encontraran en la carpeta Views, dentro de la sub carpeta Clientes.
- La vista debe crearse usando un ViewModel denominado ClientesViewModel.
- Los servicios de esta entidad se llamaran: ClientesServices.
- Los repositorios ClientesRepository.
- MVC automáticamente buscara una vista llamada igual que el método que la regresa; por ejemplo en el Controller existirá un método Index, así que se espera encontrar una vista llamada Index dentro del carpeta Views, en la sub carpeta Clientes.
Una vez que hemos descubierto el poder de crear aplicaciones respetando ciertos convenios, debemos aprovechar la idea y crear nuestros propios convenios, para que todos los integrantes de nuestro equipo de desarrollo empleen al trabajar en un proyecto.
Estructura del proyecto MVC
Una vez que lo hemos creado, podremos ver que existen algunas carpetas y archivos; los nombres de estas carpetas serán los mismos en todos los proyectos y algunos no deben modificarse, porque son parte de la estructura que MVC emplea automáticamente.
Para ver todos los archivos y carpetas debemos activar la opción, de lo contrario solo podremos ver aquellos archivos y carpetas que se muestran por default.
Revisemos cada nodo.
Ya sea carpeta o agrupador, vamos a revisar cada uno de estos elementos para saber que debe contener y para qué sirve el contenido. Omitiremos el de propiedades:
Referencias: Este nodo agrupa todas las referencias ha bibliotecas de clases, proyectos y bibliotecas que este proyecto debe estar usando. La plantilla de MVC añade las que MS considera que usaremos al crear un proyecto, esto simplifica nuestro proceso; sin embargo si no las usamos estaríamos publicando archivos innecesarios.
En este punto puede resultar complicado determinar cuales nos sirven y cuáles no; para esta tarea podemos instalar algunas extensiones desde el menú Herramientas y seleccionar una, como la que se indica en la imagen anterior.
En el ejemplo lo he usado para eliminar lo que estaba de mas, por lo tanto es posible que en sus proyecto vean mas archivos si no la emplean.
App_Data: Esta carpeta tiene como finalidad contener archivos de base de datos, XML; se trata de una carpeta protegida, por lo que no será navegable de manera pública.
App_Start: esta carpeta contiene los archivos de configuración inicial:
- BundleConfig: Esta clase nos permite configurar paquetes para evitar que los navegadores deban hacer múltiples solicitudes al servidor, también nos sirven para usar versiones compactas al publicar, etc.; de esta manera los navegadores podrán descargar de manera eficiente paquetes de CSS y javascript, entre otros.
- FilterConfig: con MV podemos inyectar nuestro código para que sea ejecutado antes o después de alguna de las acciones sea ejecutada; para esto se crean los filtros; podemos añadir filtros de autenticación, autorización, manejo de errores y registro de errores, etc.
- RouteConfig: en esta clase se configuran las rutas que MVC empleara para relacionar URIs con acciones.
- Setup.Auth: Esta clase se emplea para realizar la configuración inicial del esquema de seguridad de OWIN, incluidas en las tuberías internas del MVC.
Observación: es una buena práctica colocar en esta misma carpeta aquellas clases que creemos para ser parte de este proceso, como podría ser el control de la seguridad, SecurityConfig es una clase mia.
Bin: Contendrá los archivos del proyecto, en dos carpetas que corresponderán a la versión que estemos trabajando, por ejemplo: debug y Release.
Content: En esta carpeta encontraran los archivos CSS que empleara el proyecto.
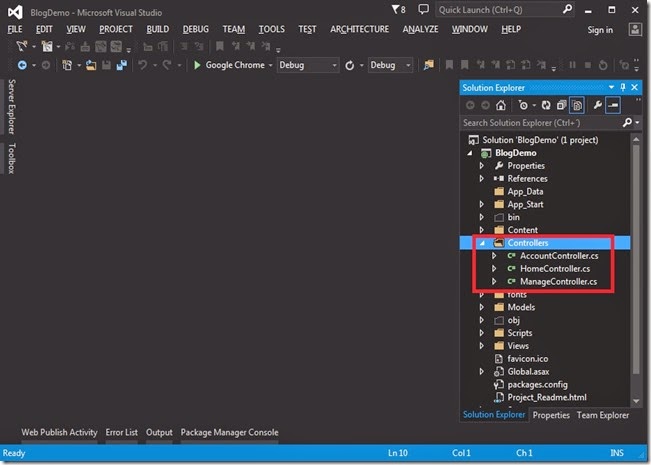
Controllers: En esta carpeta deben crear sus Controller. Al crear el proyecto la plantilla creara ciertos controllers. Si están trabajando con el VS 2013 con el Update 4, encontraran 3, si no han actualizado su versión, entonces encontraran 2: HomeController y AccountController. Según el convenio cada controller debe ser denominado usando el nombre de la entidad que atiende, seguido de la palabra Controller.
Fonts: Contiene tipografías personalizadas del proyecto
Models: Esta carpeta suele ser de acceso público y contener archivos de datos; entre los que podrían destacar los ViewModels. La plantilla crea por default al menos 3 clases para la versión del update 4.
Scripts: En esta carpeta se almacenan los archivos de javascript y jquery; se recomienda mantenerlos en una sola carpeta sin crear sub carpetas, ya que esto simplifica el proceso de publicación; no afecta durante la ejecución de la aplicación.
Views: Esta carpeta contendrá una carpeta por cada Controller. Siguiendo los convenios la sub carpeta se denominara igual que la entidad que atiende dicho controller. Dentro de estas sub carpetas existe una que tiene una función especial; me refiero a la carpeta Shared.
Esta carpeta contiene el Layout o distribución del sitio, junto con otras páginas. Según los convenios, en esta carpeta debemos ubicar aquellas páginas que pueden ser usadas desde cualquier controller, por ejemplo la página Error.
Comentario final.
Esta platilla es un punto de partida, si respetamos los convenios podremos incluir algunas variantes personalizadas, que simplificaran nuestro proceso de desarrollo; los convenios al denominar archivos y al crear carpetas, así como la ubicación de alguna clase particular, simplifican la comunicación entre los integrantes de un equipo de programadores.
En mis equipos de desarrollo siempre he establecido reglas como el nombre que debe tener la carpeta donde se crean los proyectos, donde poner las bibliotecas, etc. MVC es ideal para estas prácticas, aun que no es limitativo a este tipo de proyectos.











No hay comentarios:
Publicar un comentario